Como fazer um feedback com um Alert box utilizando WordPress/Elementor Pro
Caso você se depare em um momento na qual precise retornar ao cliente um feedback (Uma orientação sobre o que foi recebido) utilizando o Elementor Pro como fiel escudeiro. Um alert box é uma das melhores opções para uma interação performática.
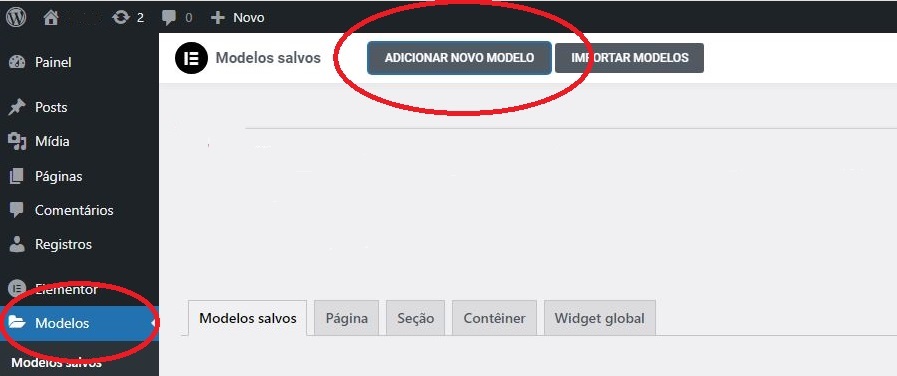
Primeiramente para que seja feito o Alert box, é necessário a criação de um modelo de Popup;

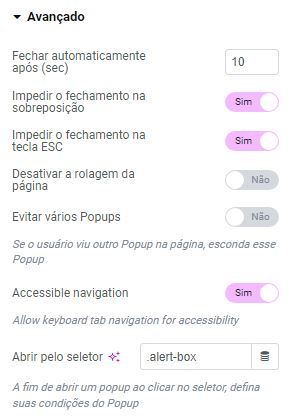
Após criar o modelo, estilize da forma que achar melhor e preencha os seguintes campos (Requisitos para que o Alert Box funcione);
Configurações do Popup – Avançado

Agora com o popup estilizado e com as devidas configurações, daremos início ao lado negro da força…
A programação!

Com o código fonte da sua aplicação em mãos, criaremos um arquivo chamado alert-box.php, que fará o chamado do seletor imposto anteriormente.
<?php
defined( 'ABSPATH' ) || exit;
add_action('wp_head', 'print_function_query');
// Define a função print_function_query
function print_function_query() {
// Adiciona a classe 'alert-box' ao html
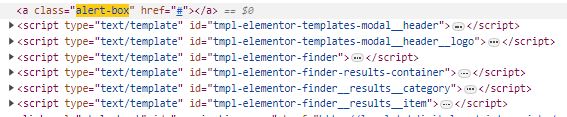
echo '<a class="alert-box" href="#"></a>';
}
add_action('wp_footer', 'print_function_query');
return;add_action('wp_head', 'print_function_query'): Esta linha adiciona a funçãoprint_function_queryao gancho (hook)wp_head. Isso significa que quando o WordPress estiver construindo a seção<head>da página, essa função será executada.- A função
print_function_query(): Esta função é definida logo em seguida. Ela simplesmente imprime um link com a classe CSSalert-box. Esse link será imprimido na página permitindo o chamado do seletor no qual declaramos no modelo de popup em sua configuração avançada. add_action('wp_footer', 'print_function_query'): Similar aowp_head, esta linha adiciona a funçãoprint_function_queryao ganchowp_footer, que é colocado no final do documento HTML. Isso garante que o código HTML gerado pela função seja exibido no final da página.
É importante que você não esqueça de incluir o arquivo alert-box.php ao seu arquivo functions caso esteja separado.
No JavaScript utilizaremos o método “trigger” que ira simular um evento de click no que foi passado no PHP;
alert-box.php
echo '<a class="alert-box" href="#"></a>';
main.js
const AccessError = () => {
$('.alert-box').trigger('click'); // Evento de click na classe alert-box
$('.alert-box-container').addClass('error'); // Adicionando classe error
}- Em jQuery, o método
.trigger()é usado para acionar manualmente um evento em um elemento selecionado. - Classe “error” irá colorir o popup de vermelho caso fracasso.
O exemplo acima é executado em um cenário no qual o formulário foi submetido com algum tipo de falha. Portanto, em um dado momento de fracasso, a constante AcessError é acionada para chamar o alert-box.
É recomendado verificar se a classe existe afim de prevenir um chamado inexistente do alert-box.



Comentários